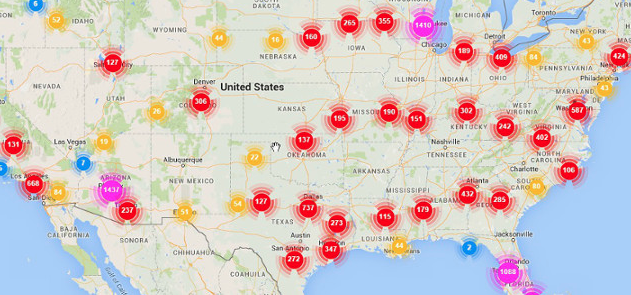
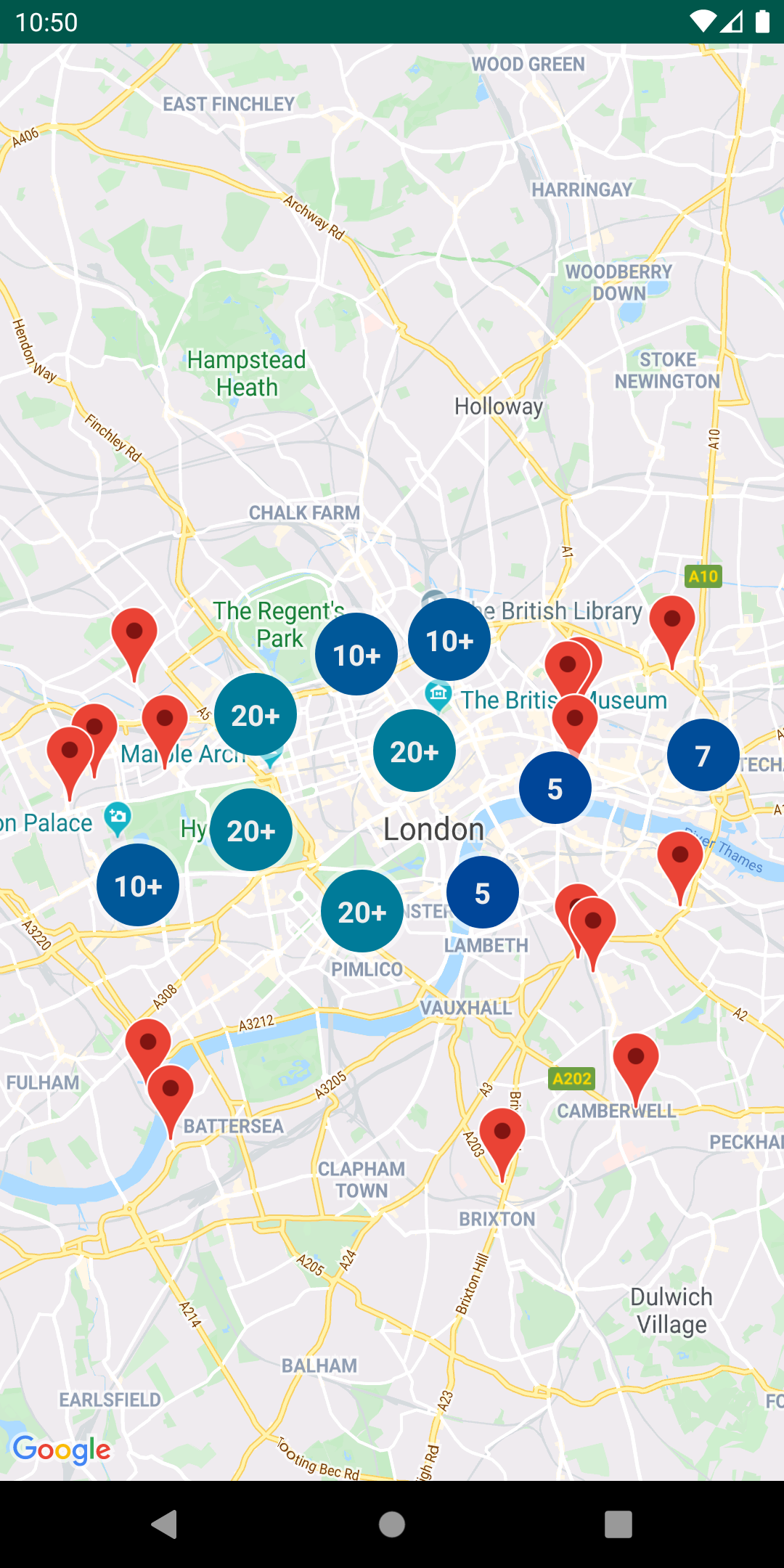
infowindow - Google Map V3: markerCluster onclick display all the infoboxes for the markers inside the cluster in one infobox list style. - Stack Overflow

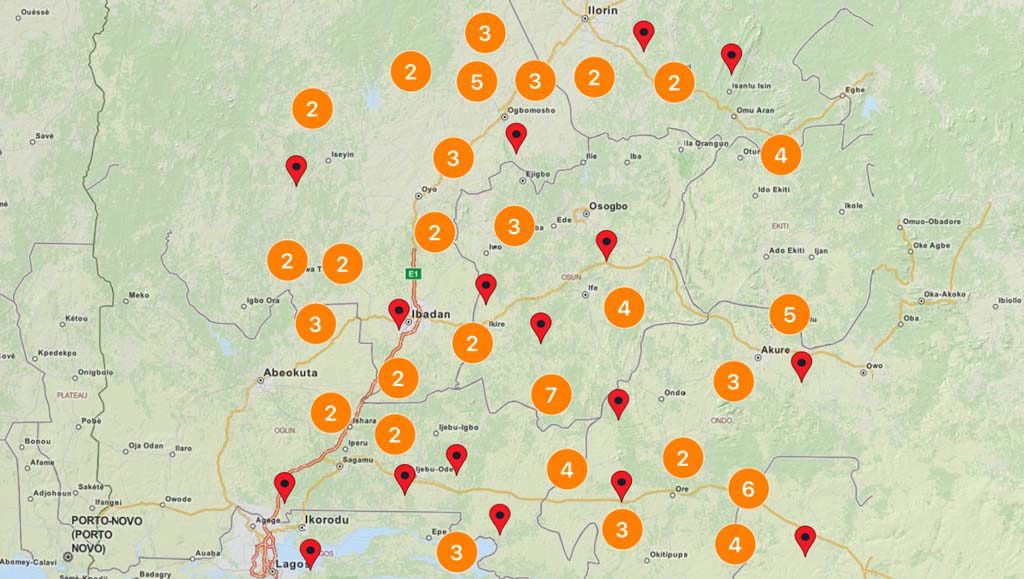
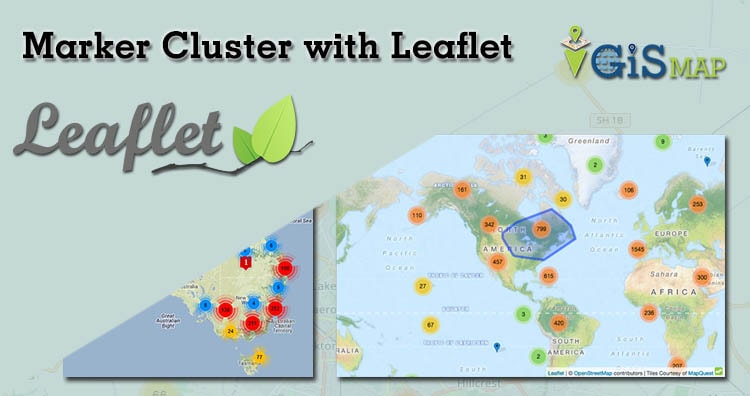
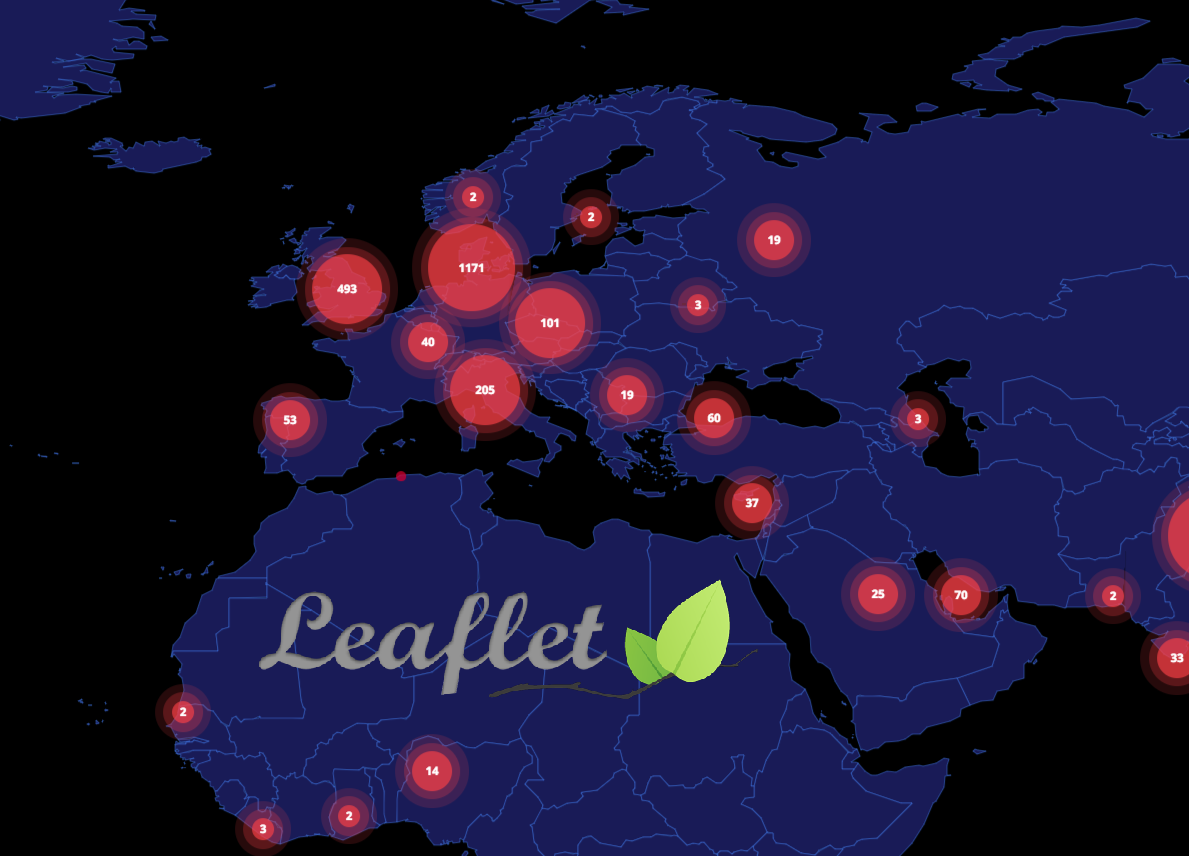
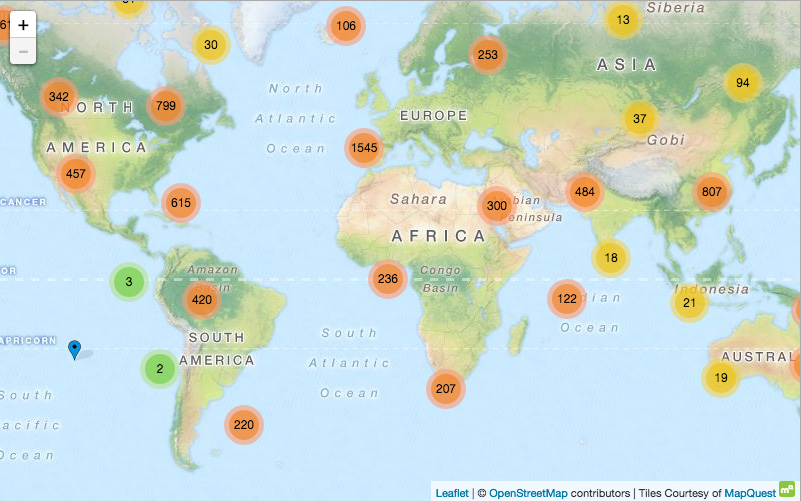
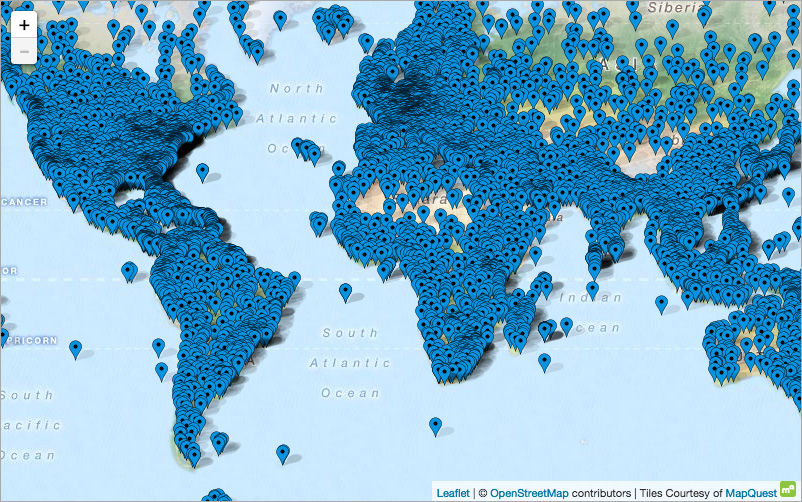
Map output of Leaflet.markercluster-testing on 10,000 and 50,000 of... | Download Scientific Diagram









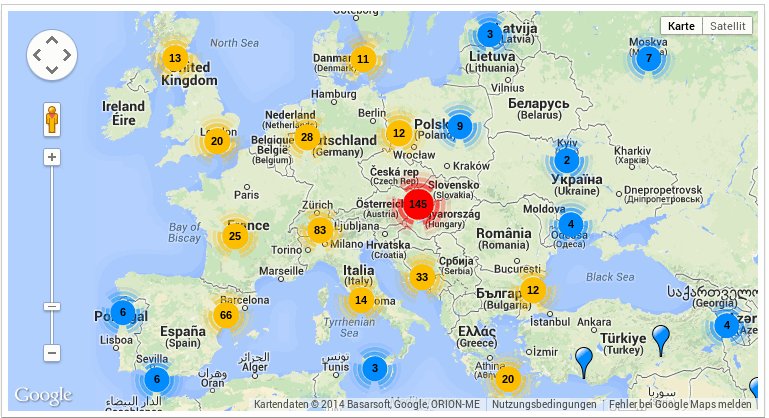
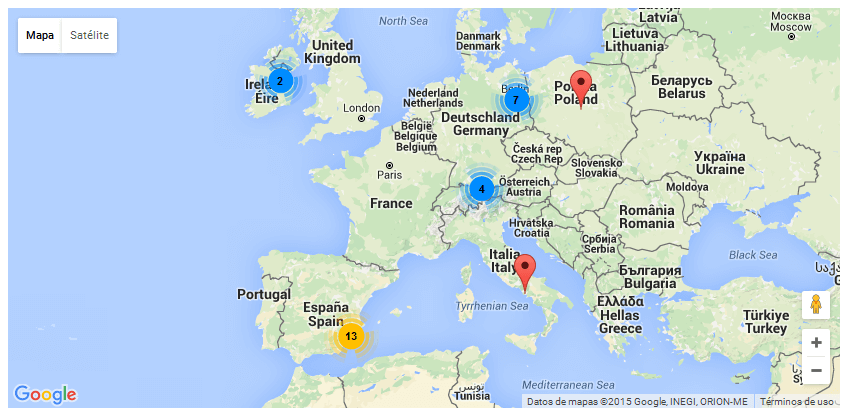
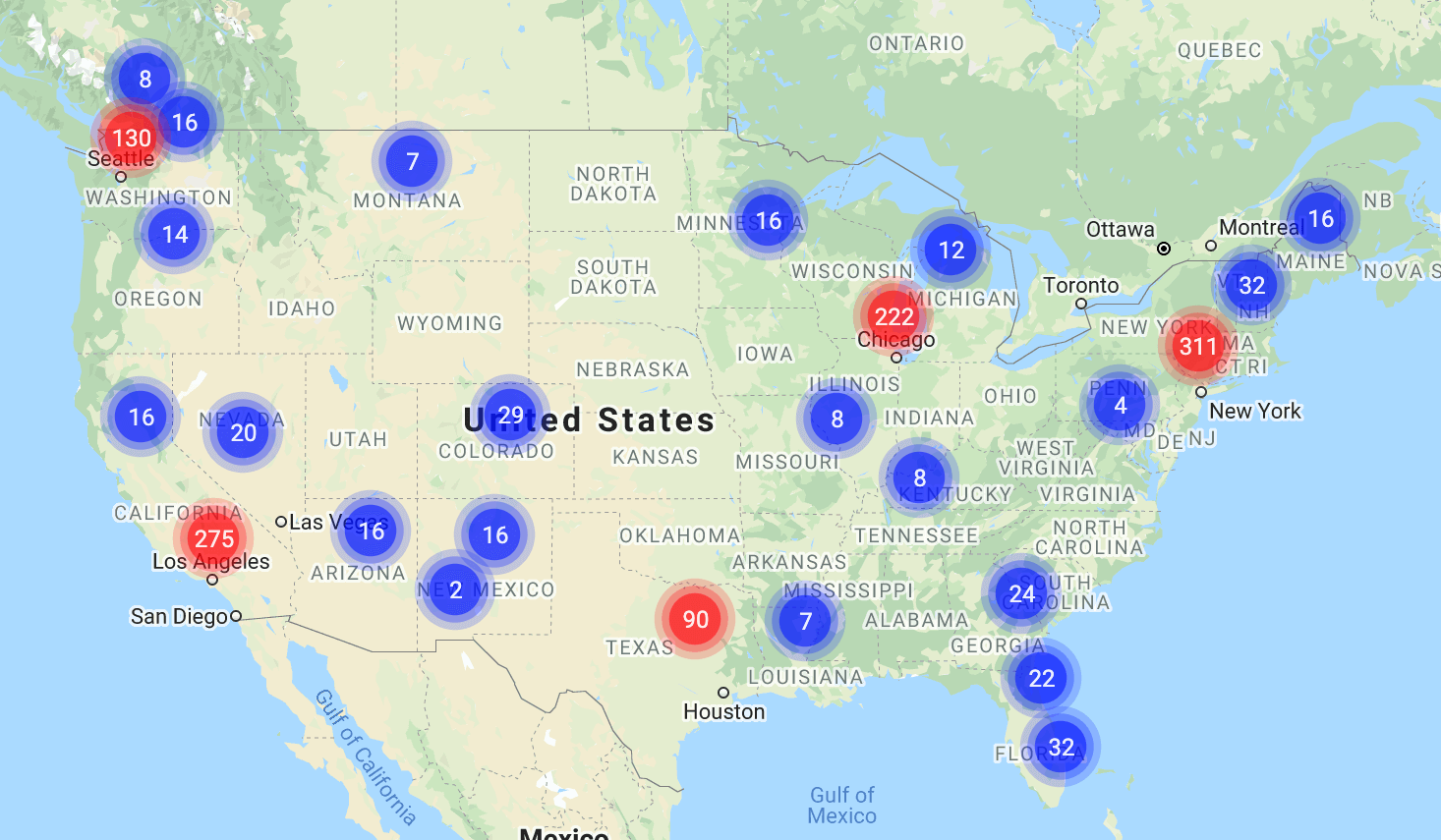
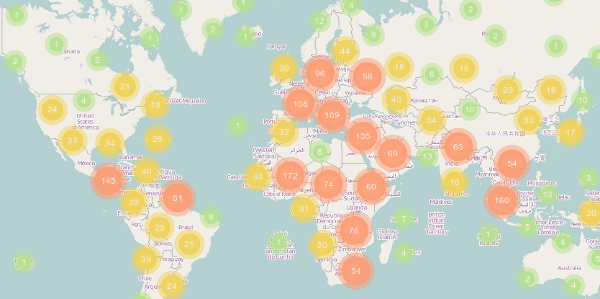
![Cluster option for Google Maps? [#1941902] | Drupal.org Cluster option for Google Maps? [#1941902] | Drupal.org](https://www.drupal.org/files/issues/2018-05-29/Cluster.png)